# 图形管理
# 地图创建
let svc = new vjmap.Service(env.serviceUrl, env.accessToken)
// 创建地图
let res = await svc.openMap({
mapid: "要取名的mapid", // 地图ID,(创建的时候确保此ID不存在)
fileid: "上传获取到的文件fileid", // 创建地图必须传fileid
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 地图打开
// 打开地图
let res = await svc.openMap({
mapid: "要打开的mapid", // 地图ID,(创建的时候确保此ID已存在),打开地图不需要fileid了
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
1
2
3
4
5
6
2
3
4
5
6
# 地图更新
地图更新会在原来的mapid上面多加一个版本号,如原来的版本号为 v1, 更新后,版本号将变为 v2
let res = await svc.updateMap({
mapid: "要更新的mapid",
fileid: "上传获取到的文件fileid", // 创建地图必须传fileid
mapopenway: vjmap.MapOpenWay.GeomRender,
style: {
backcolor: 0 // 如果div背景色是浅色,则设置为oxFFFFFF
}
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 地图版本管理
打开指定版本的地图
// 打开地图
let res = await svc.openMap({
mapid: env.exampleMapId, // 地图ID,(请确保此ID已存在,可上传新图形新建ID)
version: "v1", // 指定版本号,不删除的话默认为最新版本
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
1
2
3
4
5
6
7
2
3
4
5
6
7
删除指定版本的地图
await svc.cmdDeleteMap(mapid, "v1"); // 指定版本进行删除
1
# 删除地图
await svc.cmdDeleteMap(mapid); // 如果只选择了图,没有选择版本,则删除所有的
1
# 工作区管理
工作区相当于数据隔离,不同的工作区数据保存位置不同。权限也不同。
// 切换到此工作区下面,以后服务svc调用的方法都是在此工作区下面进行了
svc.switchWorkspace('工作区名称'); // 如果名称为空,则为默认工作区
1
2
2
具体用法可参考 地图工作区管理 (opens new window)
# 地图密码保护
# 设置密码保护
let res = await svc.openMap({
mapid: "要取名的mapid", // 地图ID,(创建的时候确保此ID不存在)
fileid: "上传获取到的文件fileid", // 创建地图必须传fileid
// 如果要密码访问的话,设置秘钥值
secretKey: svc.pwdToSecretKey('password') ,
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
具体示例可参考 上传新图形 (opens new window)
# 打开有密码保护的图
// --打开有密码保护的图--需要输入密码或AccessKey才能访问有密码保护的图
// 新建地图服务对象,传入服务地址和token
let svc = new vjmap.Service(env.serviceUrl, env.accessToken);
// 如果有此图的密码,可以在打开之前进行设置,这样就不会弹出密码输入框了
// secretKey权限上图的最多权限,不要轻易把secretKey暴露
// let secretKey = 'xxxxxxx'; // xxxxxxx的值可以通过在控制台输出 svc.pwdToSecretKey("your password"); 的值复制过来。这样就不会在代码中暴露密码明文了
//svc.addSecretKey(secretKey);
// 或者如果有此图的accessKey,可以在打开之前进行设置,这样就不会弹出密码输入框了,
// accessKey可以访问图形,但权限比较小,不能删除图形等。可以把accessKey发给需要访问此图的人
//svc.addAccessKey("akxxxxxxxxxxxxxxxx")
// 打开地图
let res = await svc.openMap({
mapid: "sys_zp", // 请改成有密码保护的图id,
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle(), // div为深色背景颜色时,这里也传深色背景样式
// 如果密码输入回调不传的话,则用默认的prompt弹框为输入密码
cbInputPassword: async (param) => {
if (param.tryPasswordCount > 3) return '';// 如果密码重试次数超过三次
// 如果是有密码保护的图,在这里自定义密码输入框,可能用自己的UI库。这里用了vjgui只是做了一个示例说明
return new Promise((resolve) => {
vjgui.init();
vjgui.prompt(`<span style="color: whitesmoke;">请输入密码或AccessKey</span>`, e=>{
resolve(e)
}, {
value: "",
title: `图 ${param.mapid}`,
width: "200px",
height: "150px"
})
})
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
具体示例可参考 打开有密码保护的图 (opens new window)
# 取消密码
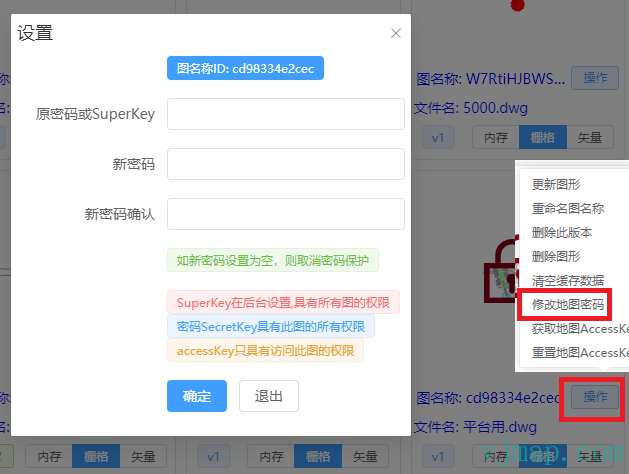
可在唯杰地图云端管理平台相应图的操作菜单中设置密码为空进行取消

# 地图隐藏
mapid以 ns_开头的图将在云端管理平台中不可见。只有root权限的token才可见。
# 临时地图
mapid以 ns_temp_30开头的图将为临时图,其中30为30分钟后自动删除, 可自定义其他时间。
/**
* 获取一个临时的图id(临时图形只会用临时查看,过期会自动删除)
* @param expireTime 临时图形不浏览情况下过期自动删除时间,单位分钟。默认30
* @param isVisible 是否可见,(可见的话,将可通过ListMaps获取,否则为隐藏图)。默认不可见
* @return
*/
export function getTempMapId(expireTime?: number, isVisible?: boolean): string;
1
2
3
4
5
6
7
2
3
4
5
6
7
