# 栅格瓦片与矢量瓦片
# 瓦片地图
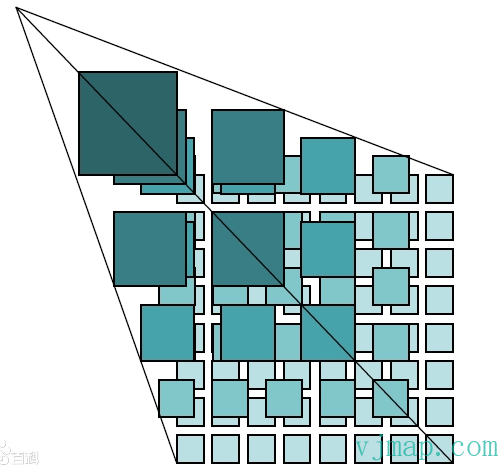
概念: 瓦片地图金字塔模型是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。首先确定地图服务平台所要提供的缩放级别的数量N,把缩放级别最高、地图比例尺最大的地图图片作为金字塔的底层,即第0层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小(比如256x256像素)的正方形地图瓦片,形成第0层瓦片矩阵;在第0层地图图片的基础上,按每像素分割为2×2个像素的方法生成第1层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第2层瓦片矩阵;…;如此下去,直到第N一1层,构成整个瓦片金字塔。

地图缓存技术是一种非常有效的提高在线地图访问效率的方式,用空间换取时间的方式。按地图缓存的分类可分为 栅格瓦片 和 矢量瓦片 。
# 栅格瓦片
概念:将地图中所有图层都切分并存储为栅格格式的地图瓦片。
优点:使用最广,技术成熟
栅格瓦片的原理与机制:
栅格瓦片采用四叉树金字塔模型的分级方式,将地图切割成无数大小相等的矩形栅格图片,由这些矩形栅格图片按照一定规则拼接成不同层级的地图显示。

# 矢量瓦片
概念:矢量图层以矢量瓦片的形式进行切分和存储。
优点:创建效率高,传输和渲染速度快,前端可自定义渲染样式
矢量瓦片的原理与机制:
矢量瓦片类似栅格瓦片,是将矢量数据用多层次模型分割成矢量要素描述文件存储在服务器端,再到客户端根据指定样式进行渲染绘制地图,在单个矢量瓦片上存储着投影于一个矩形区域内的几何信息和属性信息。当客户端通过分布式网络获取矢量瓦片、地图标注字体、图标、样式文件等数据后,最终在客户端进行渲染输出地图。
矢量瓦片数据组织分成两层,一层是地图表达范围内的瓦片数据集组织模型,另一层是单个瓦片内要素的组织模型。
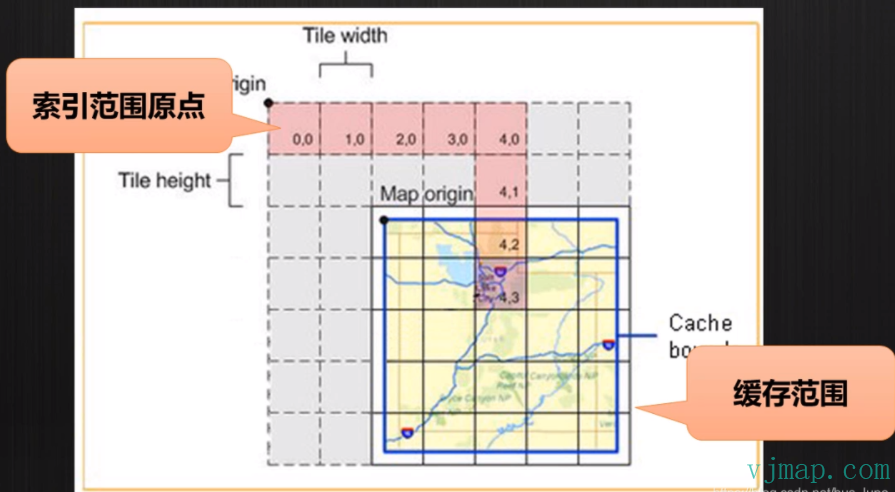
矢量瓦片数据集的组织模型类似栅格瓦片金字塔模型,包含坐标系、投影方式、瓦片编号已实现任意精度、空间位置与矢量瓦片的对应关系,并被栅格瓦片规范相互兼容,这样方便将矢量瓦片转换成栅格瓦片,毕竟两者采用相似的投影方式和瓦片编号方式。
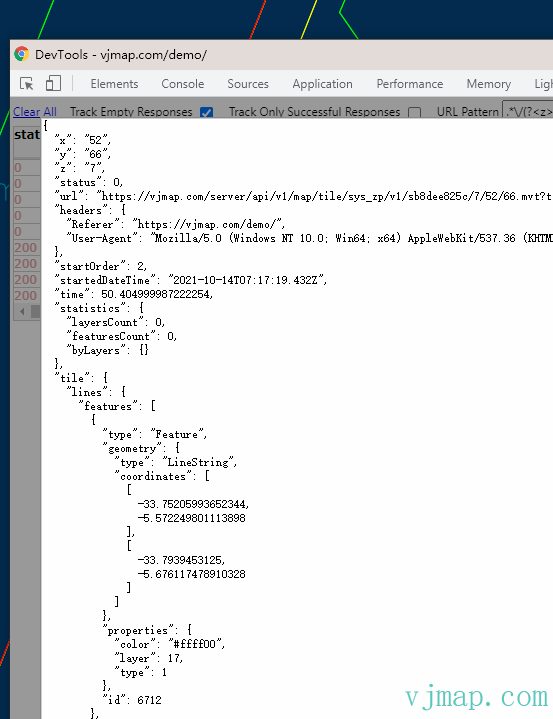
单个瓦片要素的组织模型将几何信息和属性信息分开存储,几何信息主要包括点、线、面和未知要素类,元数据信息包含了图层属性和要素属性。
矢量瓦片的数据内容示例如下:

# 栅格瓦片和矢量瓦片的对比
| 项目 | 矢量瓦片 | 栅格瓦片 |
|---|---|---|
| 地图瓦片 | 将矢量数据通过不同的描述文件来组织和定义,在客户端实时解析数据完成绘制 | 预先在服务端绘制好固定的PNG或其他格式的图片集合 |
| 瓦片体量 | 小 | 大 |
| 生成瓦片效率 | 高 | 低 |
| 更新机制 | 持平 | 持平 |
| 样式修改 | 支持 | 不支持 |
| 前端技术要求 | 高(HTML5) | 低 |
| 显示差异 | 有差异 | 无差异 |
| 成熟度 | 一般 | 高 |
| 应用场景 | 特殊(移动端、风格修改) | 广泛 |
| 管理机制 | 持平 | 持平 |
| 优势 | 劣势 | |
|---|---|---|
| 矢量瓦片 | 瓦片占用空间低,瓦片切图效率高,渲染地图效果快,可以随时动态调整地图样式,地图分辨率高。 | 对客户端性能要求比较高,对旧设备兼容性存在问题。 图形比较大时,加载稍慢 |
| 栅格瓦片 | 瓦片提前渲染,对客户端性能要求低,性能稳定。 | 瓦片占用空间高,瓦片切图效率低,无法随时动态调整地图样式,地图分辨率低,加载速度比较慢。 |
# 实现
唯杰地图vjmap (opens new window) 为CAD图WebGIS可视化显示开发提供的一站式解决方案, 完全兼容dwg格式,23d效果完美切换,高性能webgl渲染,个性化地图,跨平台私有化部署,矢量栅格瓦片全支持, 实现把CAD地图通过栅格瓦片或矢量瓦片Web展示,只需两步:
第一步:设置渲染方式为几何渲染 GeomRender
第二步:设置样式为栅格瓦片风格(rasterStyle)或矢量瓦片(vectorStyle)
相关代码如下:
// --打开地图[矢量瓦片]--以矢量瓦片方式打开已上传的CAD的DWG格式的图
// js代码
// 新建地图服务对象,传入服务地址和token
let svc = new vjmap.Service(env.serviceUrl, env.accessToken)
// 打开地图
let res = await svc.openMap({
mapid: env.exampleMapId, // 地图ID,(请确保此ID已存在,可上传新图形新建ID)
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
if (res.error) {
message.error(res.error)
}
// 获取地图的范围
let mapExtent = vjmap.GeoBounds.fromString(res.bounds);
// 建立坐标系
let prj = new vjmap.GeoProjection(mapExtent);
// 新建地图对象
let map = new vjmap.Map({
container: 'map', // container ID
style: svc.vectorStyle(), // 矢量瓦片样式 如需栅格样式需改成 rasterStyle()
center: prj.toLngLat(mapExtent.center()), // 中心点
zoom: 2,
renderWorldCopies: false
});
// 地图关联服务对象和坐标系
map.attach(svc, prj);
// 使地图全部可见
map.fitMapBounds();
// 点击有高亮状态(鼠标点击地图元素上时,会高亮)
map.enableLayerClickHighlight(svc, e => {
let msg = {
content: `type: ${e.name}, id: ${e.objectid}, layer: ${e.layerindex}`,
key: "layerclick",
duration: 5
}
e && message.info(msg);
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
