# 地图相关知识
# 地图服务 (Service)
唯杰地图服务主要用于加载解析AutoCAD 的 DWG 格式文件、影像文件如tiff。并发布成 GIS 服务,
提供栅格瓦片、矢量瓦片的 WMS 或 WMTS 服务。同时提供空间数据查询功能、与互联网地图叠加、对CAD图进行创建、修改等功能。
# 地图 (Map)
在 唯杰地图 vjmapsdk 中,地图是核心对象,负责在网页上显示地图并控制用户的交互。它不仅仅是加载显示CAD图做为底图,还是一个高度动态的可视化工具,用户可以通过拖拽、缩放、旋转等操作与地图互动。
每张地图可以包含多个不同的图层(Layers)。这些图层以不同的形式展示数据,可以是多边形、多段线、点符号、用户自定义标记等。地图的样式可以通过 JSON 格式定义,用户可以自定义视觉元素,比如颜色、透明度、字体等。
# 关键属性:
- 样式 (Style):定义地图的外观,包括图层的顺序、颜色、字体等。
- 中心点 (Center):地图的初始显示位置,通常由经纬度坐标决定。
- 缩放级别 (Zoom):控制地图的缩放程度,数值越大,显示的区域越详细。
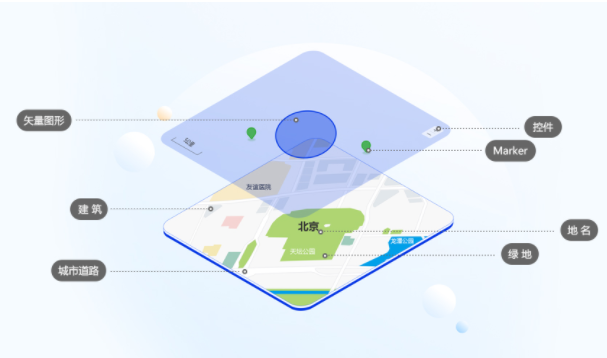
下图是 地图的组成结构,通过下图我们能对地图有一个大致的了解,能加快开发者对地图 JS API 功能的理解。

# 数据源 (Source)
数据源是地图的基础,负责为地图上的图层提供地理数据。唯杰地图 vjmapsdk 支持多种数据源类型,每种数据源都可以为地图提供不同类型的空间数据,例如矢量瓦片、栅格瓦片或者 GeoJSON 数据。
数据源分为以下几类:
- 矢量数据源 (Vector Source):包含基于CAD图矢量格式的地理信息等。矢量数据可以在不同的缩放级别下保持高质量的显示效果。
- 栅格数据源 (Raster Source):栅格数据由像素组成,不能像矢量数据那样进行无损缩放,但适合处理图像类数据。
- GeoJSON 数据源:GeoJSON 是一种基于 JSON 格式的地理数据标准,主要用于描述地理特征及其属性信息。它非常适合动态添加和管理小规模的地理数据集。
- 图像数据源 (Image Source):允许将静态图片作为图层覆盖在地图上,常用于显示自定义的地图标记或者注释信息。
# 图层 (Layer)
图层决定了地图中数据的显示方式。每个图层与一个或多个数据源关联,并控制这些数据在地图上的视觉呈现方式。图层是地图的核心组成部分,可以叠加、隐藏、修改,从而灵活调整地图的表现。
图层的类型多种多样,常见的包括:
- 填充图层 (Fill Layer):用于渲染多边形区域,如建筑物、湖泊等。
- 线条图层 (Line Layer):用于绘制线性特征,例如道路、边界线等。
- 符号图层 (Symbol Layer):用于显示图标或文字标记,适合用于地点标记或者路标。
- 圆形图层 (Circle Layer):用于显示基于点数据的圆形标记,常用于显示城市位置等。
- 栅格图层 (Raster Layer):用于显示栅格图像。
- 热力图层 (Heatmap Layer):根据数据密度生成热力图,适合显示事件频率或数据聚集情况。
# 图层的工作机制:
每个图层都可以根据缩放级别、地图区域等条件动态变化。当用户交互改变地图的视角或缩放时,图层的显示效果也会随之调整。例如,在低缩放级别时,地图可能仅显示国家边界,但当用户放大时,会显示道路和建筑等更详细的地理信息。
# 样式 (Style)
样式是指地图的视觉设计,包括地图背景颜色、字体、图标、线条的粗细等。唯杰地图 vjmapsdk 使用 JSON 文件来定义地图的样式,称为样式文件(style file)。该文件定义了地图的整体布局以及如何从数据源中提取数据并应用到不同的图层。
# 样式的组成部分:
- 版本 (Version):样式的版本。
- 来源 (Source):定义地图中使用的所有数据源。
- 图层 (Layers):定义如何在地图中展示数据源的内容。
# 坐标系和投影
地图投影指的是将地球球面的经纬度坐标映射到地图平面坐标的变换和映射关系,地图使用 Web 墨卡托投影,也支持经纬度投影。
# 交互功能 (Interactions)
唯杰地图 vjmapsdk 提供了一系列交互功能,允许用户对地图进行拖动、缩放、旋转等操作。这些功能使得地图在 Web 应用中不仅仅是一个静态的展示工具,而是一个可以与用户互动的动态对象。
# 常见的交互方式:
- 拖动 (Drag):通过拖拽地图可以改变地图的视角,查看不同的区域。
- 缩放 (Zoom):用户可以通过滚动鼠标或双击来放大或缩小地图,查看不同的细节层次。
- 旋转 (Rotate):用户可以通过触控或鼠标操作来旋转地图,从不同角度查看地图。
- 倾斜 (Pitch):允许用户改变地图的视角,从而在一个倾斜的视图中查看三维建筑物或地形。
开发者也可以根据需求,禁用或启用这些交互功能,以便更好地控制用户体验。
# 动态数据与事件
唯杰地图 vjmapsdk 允许开发者动态加载和更新地图数据,从而实现实时的地图更新。例如,可以通过 API 将新的标记或图层添加到地图中,或者从外部数据源加载实时的位置信息。
此外,地图也可以响应用户的各种事件,比如点击、拖动、缩放等。通过监听这些事件,开发者可以创建更加互动的应用,如弹出窗口、实时数据显示等。
# 地图容器 Container
在准备阶段创建的指定了id的div对象,这个div将作为承载所有图层、点标记、矢量图形、控件的容器。
# 矢量图层
选择地图样式或完全自定义您自己的地图和数据。我们的地图以超高帧率渲染 - 使地图可以流畅地响应用户反馈或脚本事件。
# 矢量图形
矢量图形,一般覆盖于底图图层之上,通过矢量的方式(路径或者实际大小)来描述其形状,用几何的方式来展示真实的地图要素,会随着地图缩放而发生视觉大小的变化,但其代表的实际路径或范围不变,如上图中红框内的折线、圆、多边形等。
# 栅格图层 Layer
地图提供了栅格图层渲染接口,可以绘制卫星影像、山体阴影图、自己开发的瓦片图等。
# 点标记 Marker
点标记是用来标示某个位置点信息的一种地图要素,覆盖于图层之上。如图中蓝色方框中的两个点状要素。其在屏幕上的位置会随着地图的缩放和中心变化而发生改变,但是会与图层内的要素保持相对静止。
普通的点标记 (即 Marker ) ,支持将自定义图标和DOM元素作为展示内容。除了 Marker 之外为了满足不同的场景,地图 JS API 另外提供了丰富的点标记类型,比如圆点标记 、文本标记。同时我们提供了海量点、点聚合来满足大量点标记的展示需求。
# 信息窗体 Popup
信息窗体是用来描述某个位置点详细信息的一种地图要素,覆盖于图层之上,支持位置点的偏移调整和信息的屏幕显示方向调整。
地图中的Popup最终的呈现形式是DOM元素,支持将自定义DOM元素作为展示内容,支持Popup内部元素的自定义事件绑定。
# 几何图形编辑 Draw
地图提供了点、线、面、圆、椭圆、扇形、曲线面、复杂箭头等几何图形编辑功能,支持图形二次编辑,并提供了相应的接口,可以获取图形编辑后的几何。
# 地图控件 Control
控件浮在所有图层和地图要素之上,用于满足一定的交互或提示功能。一般相对于地图容器静止,不随着地图缩放和中心变化而发生位置的变化。如上图中绿色方框中的比例尺和级别控件。
# 常用名词
# 地图级别
级别与地图的比例尺成正比,每增大一级,地图的比例尺也增大一倍,地图显示的越详细。
# 几何坐标 GeoPoint
是指CAD图上面的坐标
# 经纬度 LngLat
坐标通常指经纬度坐标,地图的坐标范围大致为:东西经180度(-180——180,西半球为负,东半球为正),南北纬85度(-85——85,北半球为正,南半球为负)。
# 像素坐标 Point
是指设备屏幕上面的像素坐标值
# 底图
严格意义上,底图指处于所有图层和图形最下方的一个图层。
# 地图要素 Feature
严格意义的地图要素指的是展示在地图上的地理要素。开发者自定义的点标记、矢量图形也可以看做是一种地图要素。
# 标注
我们习惯将底图上自带的标示一定信息的文字或图标称为标注,比如 POI 标注等。
# 互联网地图
是指天地图、高德地图、百度地图、OSM等提供互联网地图服务的地图。
