# 地图AI对话
# 使用
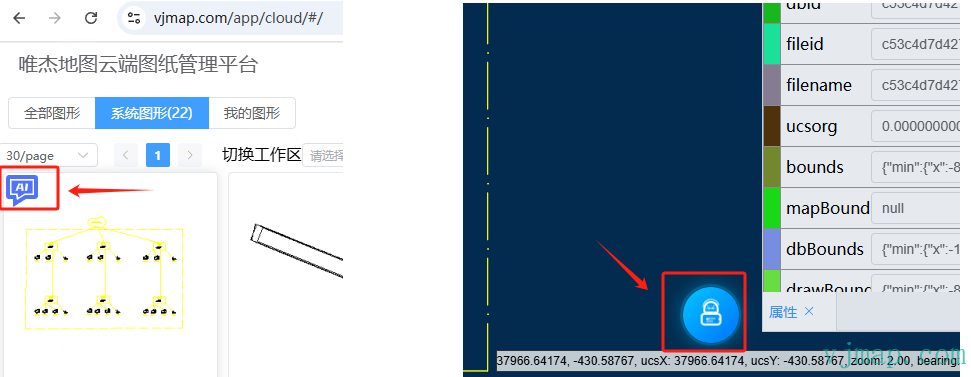
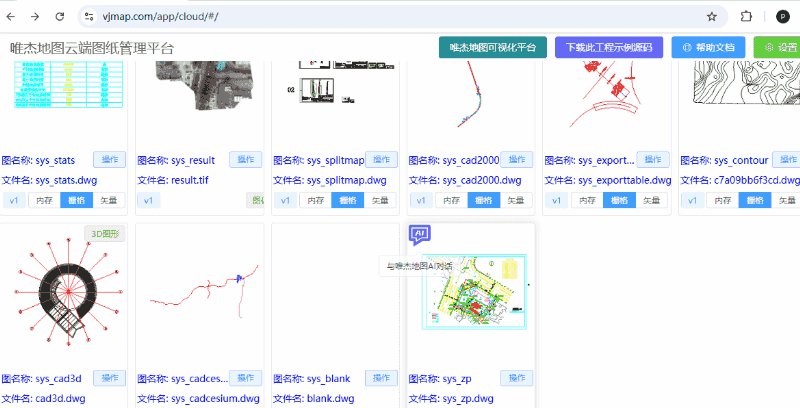
进入唯杰地图云端管理平台 (opens new window),点击每个图上面的AI图标,可与此地图进行AI对话;或者点击打开地图后,点击右下角的AI 对话图标。



点击查看视频教程 https://www.bilibili.com/video/BV1dGNreCEA8/ (opens new window)
用AI自动生成CAD气温曲线图 https://www.bilibili.com/video/BV1JtKjenEhF (opens new window) 博文 (opens new window)
# 安装
通过动态引入script的方式引入vjchat (推荐,可页面初始加载时减少加载脚本体积)
// 加载vjchat库
// @ts-ignore
if (typeof vjchat !== "object") {
// 因为vjchat.umd.js依赖vjmap, 请先 import vjmap from "vjmap", 再把vjmap做为全局对象
window.vjmap = vjmap;
// 如果没有环境
await vjmap.addScript([{
src: "https://vjmap.com/server/_cloud/lib/vjchat.umd.js"
}])
}
// @ts-ignore
let aiChat = vjchat.attachMap(map, vjmap, {
title: "唯杰地图AI对话", // 标题
context: context, // 替换默认的上下文函数
theme: {
mode: "dark"
},
silent: false,
hiddenUI: false,
resizable: true,
minimizePosition: "right",
position: { right: 10, top: 100 },
size: { width: 420, height: 500 },
buttonControl: {
position: "top-left",
left: -40,
top: 5
},
opacity: 0.8, // 设置透明度
onClose: () => {
// 关闭时回调;
}
})
// 销毁
// aiChat.destroy();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
或者通过 npm instal vjchat 引入 vjchat
import { attachMap } from "vjchat"
attachMap(map, vjmap, {
title: "唯杰地图AI对话", // 标题
... // 内容同上
})
2
3
4
5
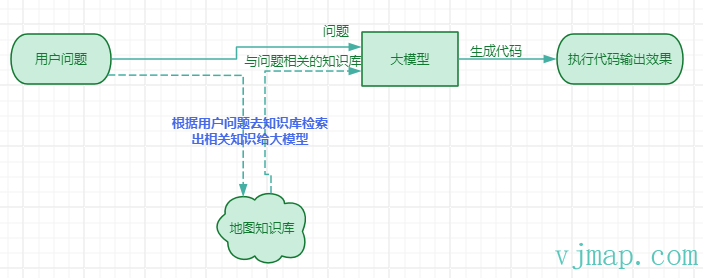
# 原理

- 用户输入问题或相关需求
- 根据用户问题去知识库检索出与问题相关的知识给大模型
- 大模型根据用户问题和获取的知识库生成相应的代码
- 前端解析相关代码并执行输出效果展示
# 提问技巧
因为大模型需要根据问题和匹配到的知识库来自动生成代码,所以能不能根据问题自动匹配到相关知识库是能否回答正确的关键前提。(建议打开设置中 知识库搜索结果确认 ,在每次回答前对自动匹配到的知识库进行确认)
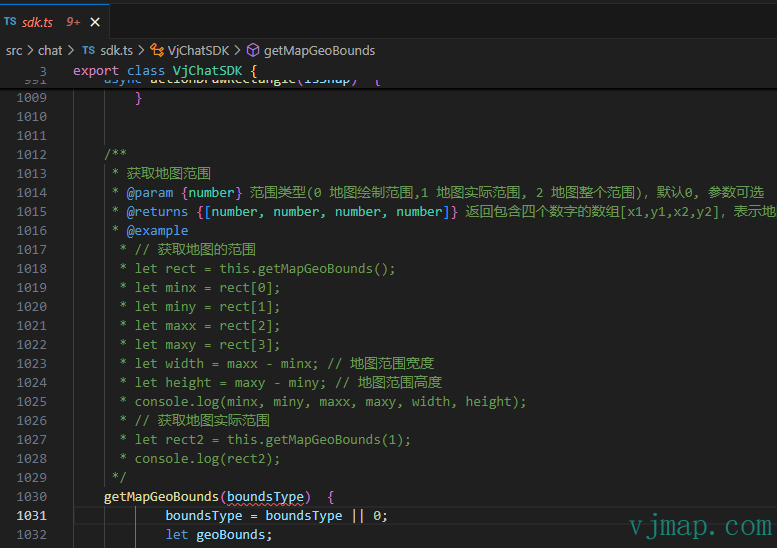
可以AI对话工具栏对话中点击导出工程模板 点击下载工程代码 (opens new window) , 在src\chat\sdk.ts 查看全部代码知识库。

提问技巧就是一定要尽量命中文档中的函数说明, 并且同一句话涉及到多个需求时,要用标点符号如逗号来隔开。
下面是一些错误提问和正确提问的相关示例说明:
- [✗] 中间添加一个蓝色标记
- [✓] 在地图范围中间,加一个蓝色点标记
解释:要在地图中间加一个点标记,涉及到知识库中的两个函数,一个是获取地图范围getMapGeoBounds,一个是增加一个点标记Marker addMarker, 所以提问时要涉及到要地图范围才能获取到中间的点位置,同时这句话有两个需求,同时尽量用逗号分开。
- [✗] 创建红色的圆
- [✓] 通过json数据创建新的地图, 创建中心点为[10,10],半径为5,颜色为红色的圆
解释:创建圆有可能是前端通过圆符号创建圆,也可能是后台通过json创建CAD图形对象的圆,所以要明确需求,需求需在文档知识库中能查到。同时绘制的参数如位置信息要明确。
- [✗] 采集点坐标输入传感器名称和数值,创建Marker点击能查看相关属性。
- [✓] 1、采集一个点坐标,获取坐标point。 2、弹出输入对话框,输入传感器名称和数值,获取返回值data。 3、在point位置上创建一个Marker, 可拖动,数据内容为data, 弹窗内容为data,以表单形式展示。
解释:如需求比较复杂时,尽量分步骤说明,同时可用相关变量进行说明。
# 教程

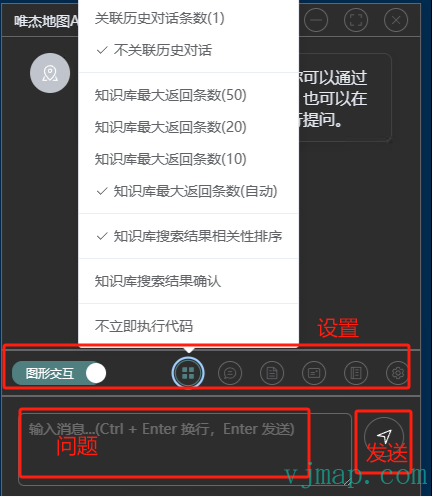
# 图形交互与对话模式
图形交互会检索知识库并自动执行大模型生成的代码并对地图进行操作。
对话模式只会与大模型进行对话(不会检索知识库),不会执行代码操作。
# 不立即执行代码
勾选后,代码不会立即执行,需要手动点击执行代码,或点击编辑代码再执行

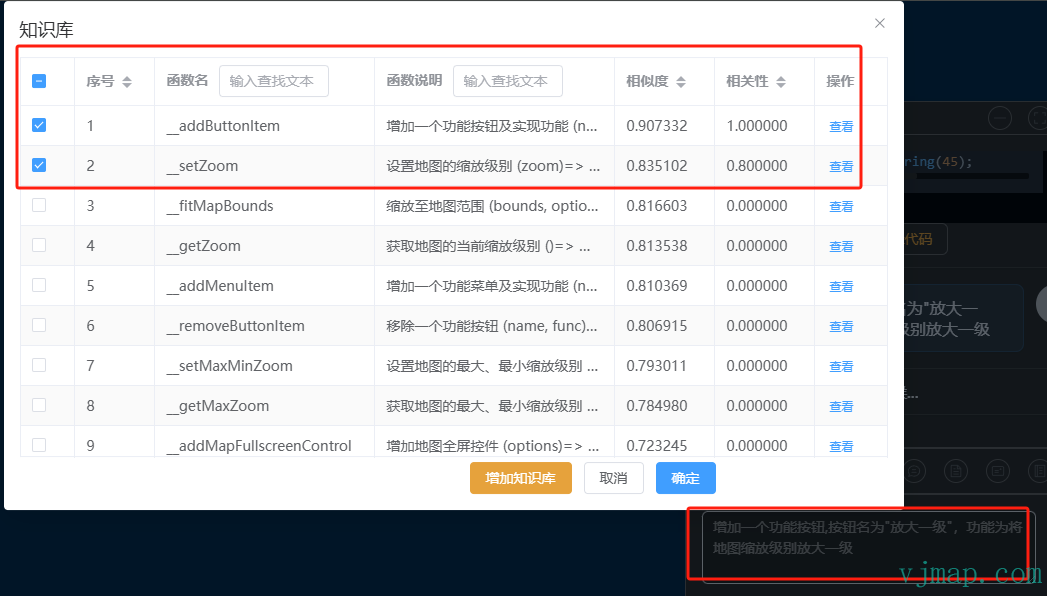
# 知识库搜索结果确认
根据用户问题去知识库检索出与问题相关的知识给大模型,有时会出现与问题无关的知识库或没有搜索到相关的知识,这时候用户可以选中 知识库搜索结果确认 来手动选择相关知识库。

如输入"增加一个功能按钮,按钮名为放大一级,功能为将地图缩放级别放大一级"时,系统会自动把相关的两个函数知识库选中,这时候用户可以手动再选择相关的进行确认后,再交给大模型处理。
# 知识库搜索结果相关性排序
对知识库相关性进行后排序(建议选中)
# 知识库最大返回条数
对知识库进行相关性排序前从数据库中获取的知识库最大返回条数
# 关联历史对话数据
默认不关联历史对话,也就是上次的输入和输出对下次输入输出没有影响 ,没有上下文数据。如有必要,可进行设置。
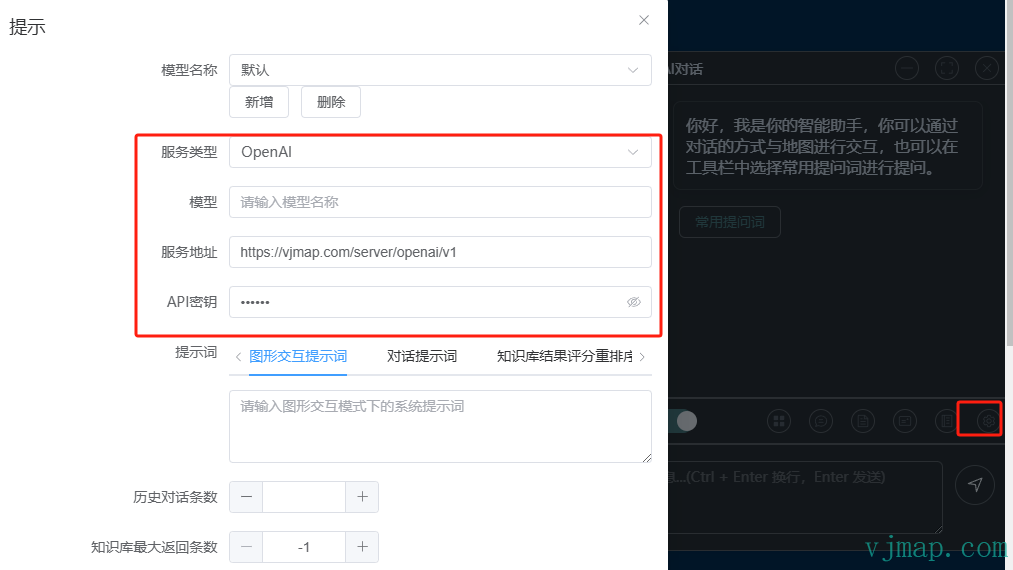
# 大模型设置

默认情况下,会调用唯杰地图后端的大模型服务接口,如私有化部署时没有部署唯杰地图后端的大模型服务和想自定义自己申请或已部署的大模型,也可以在前端自定义设置大模型接口地址。
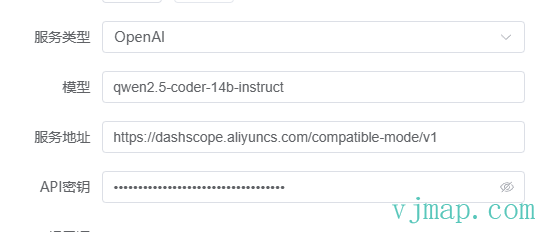
目前支持 ollama和openAI的接口的大模型。配置示例如下
如设置qwen2.5的openAI模型

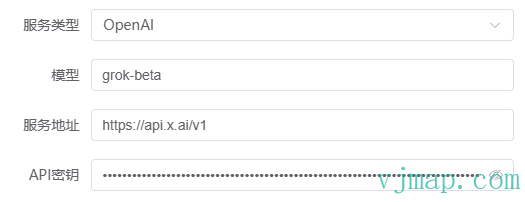
使用XAI的openAI模型

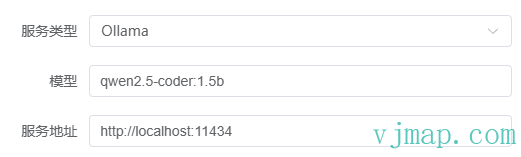
使用本地部署的ollama模型

# 粘贴上次用户输入

可用户想在上次输入的基础上,进行修改后再提问,可点击“粘贴上次用户输入”
# 清空会话内容
清空会话中的所有内容。(清空后可在历史记录中查看历史数据)
# 撤销上次操作

可点击撤销上次操作对上次执行的代码结果进行撤销操作(注:有些步骤无法撤销)
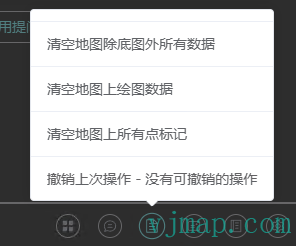
# 清空地图除底图外的所有数据
点击后会清空地图上除底图外的所有数据
# 清空地图上绘图数据
点击后会清空地图上绘制图层draw上面的所有数据
# 清空地图上所有点标记
点击后会清空地图上所有点标记Marker
# 导出工程模板
可导出为Vue3的工程模板,方便调试和查看全部SDK代码。 在工程中也可以加入用户业务代码与AI对话。

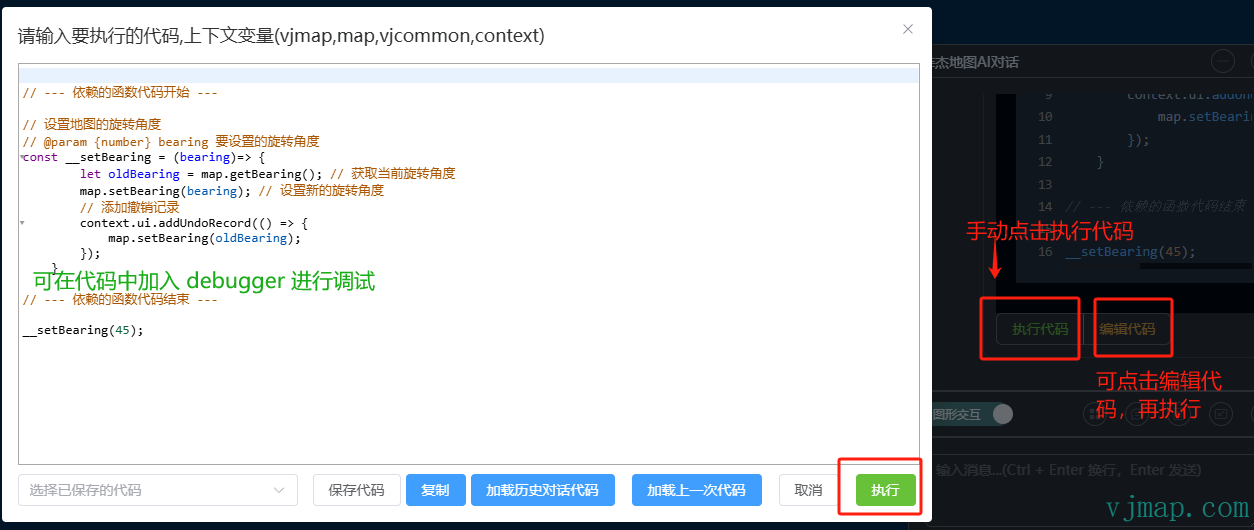
# 执行代码
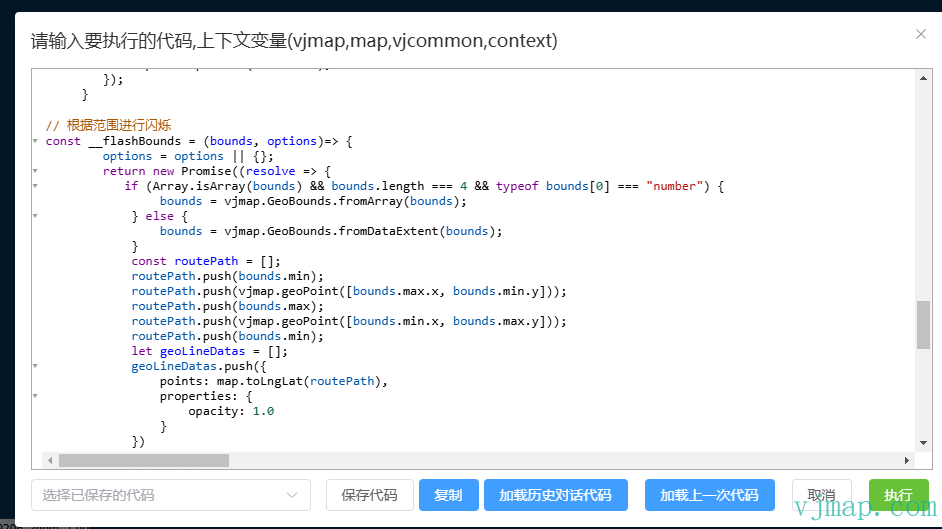
可加载历史对话代码或加载上一次代码,可编辑相关代码,点击执行,可以代码中加入 debugger 进行调试

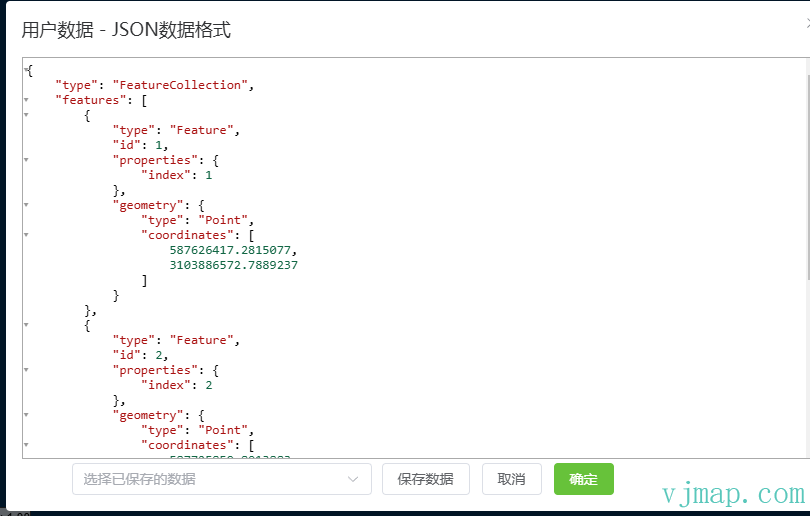
# 用户数据集
用户数据集是指提前在此界面中输入用户的GeoJson数据。当在AI对话框中输入"获取用户数据"时将获取此数据。
比如用户有一组geojson数据,需要将geojson中的点用Marker在图中进行标注。可提前把geojson拷贝到“用户数据集”窗口。

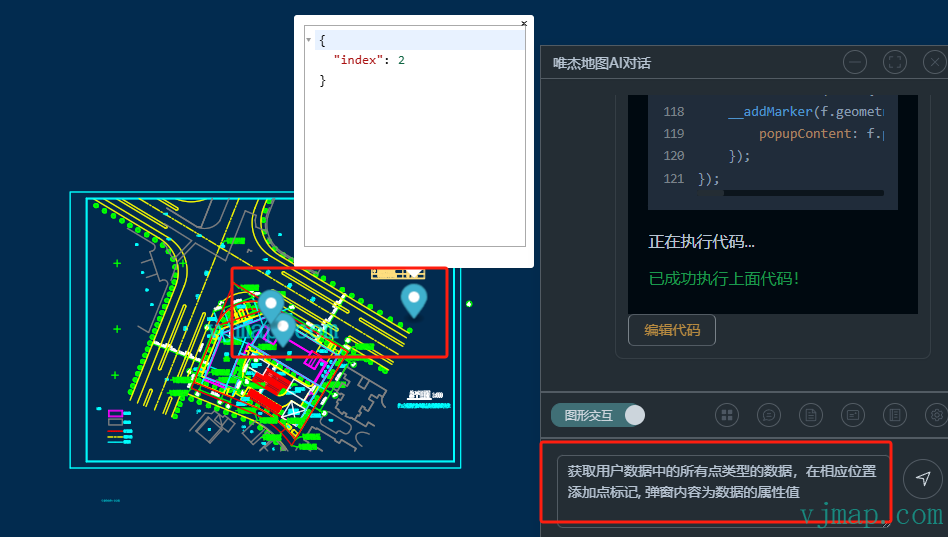
输入"获取用户数据中的所有点类型的数据,在相应位置添加点标记, 弹窗内容为数据的属性值" 进行提问,执行结果为:

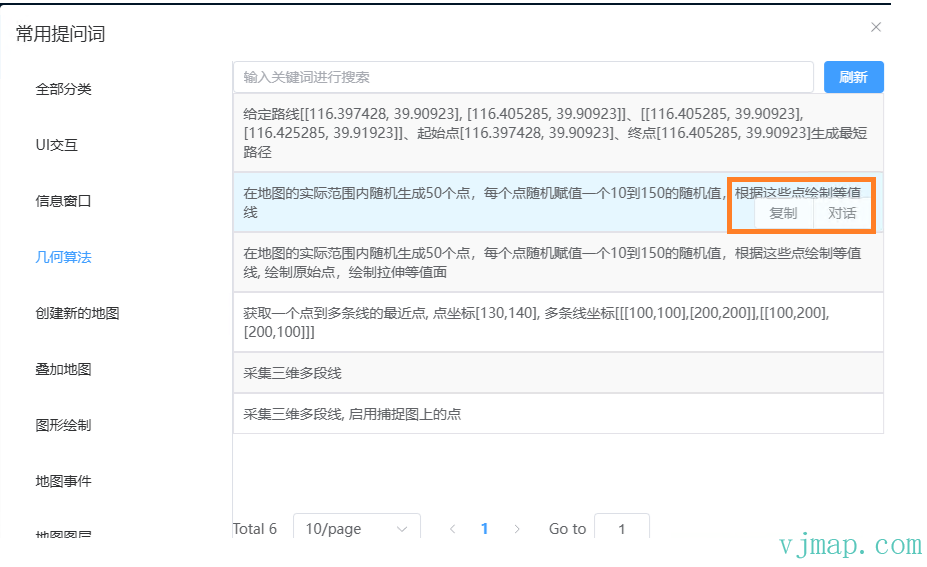
# 常见提问词

点击常见提问词,可点击某项的“对话”进行直接对话

# 地图图像资源管理
在创建符号symbol时,需要用到图像资源。需提前在地图图像资源管理中对图像进行定义。
默认的图像名称有_markerIcon_、_scatterDot_、_pulsingDot_
如自定义图像,可选择本地图像或输入svg内容进行自定义。

如提前上传一个girl.png的图片名称改为girl, 输入问题 “在地图的绘制范围内随机生成5个点, 根据这些位置分别绘制点符号,符号图标为girl” 执行绘制结果如下

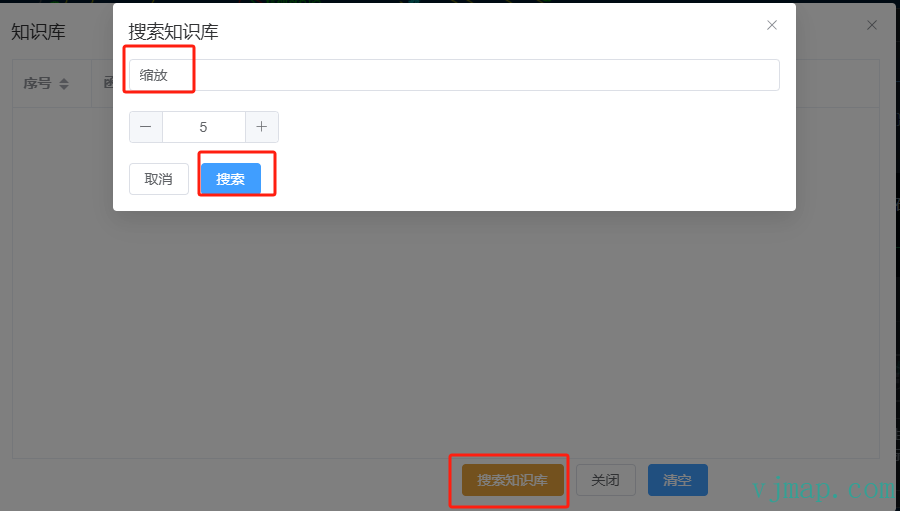
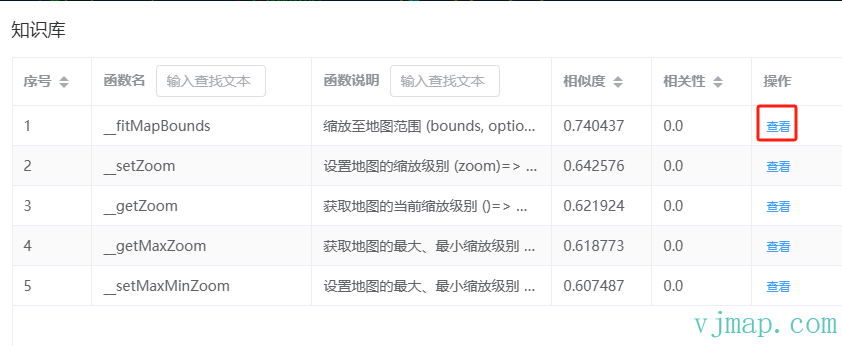
# 查看知识库
点击搜索知识库,点击要搜索的相关内容 ,在搜索结果中点击查看



# 历史会话记录

# 如何用在线AI网站免费生成代码
用在线API接口会消耗token需要花Money, 通过这办法可用在线AI网站免费生成代码
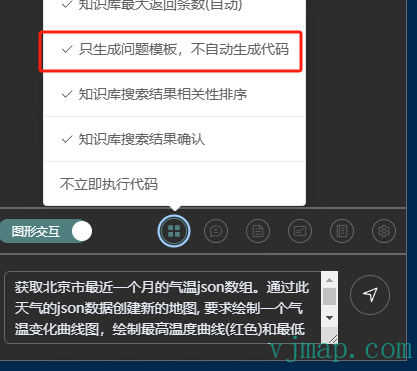
- 1、选中设置中“只生成问题模板,不自动生成代码”

- 2、在提问区输入要提问的问题,如
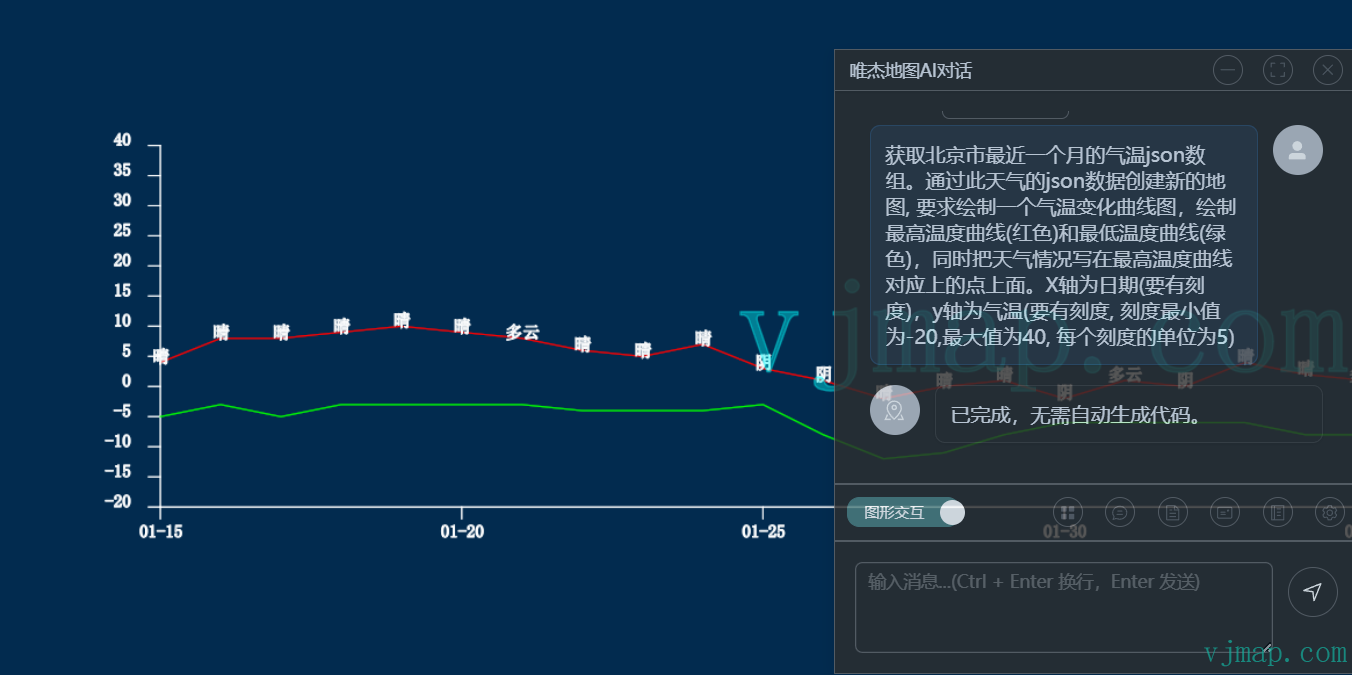
获取北京市最近一个月的气温json数组。通过此天气的json数据创建新的地图, 要求绘制一个气温变化曲线图,绘制最高温度曲线(红色)和最低温度曲线(绿色),同时把天气情况写在最高温度曲线对应上的点上面。X轴为日期(要有刻度),y轴为气温(要有刻度, 刻度最小值为-20,最大值为40, 每个刻度的单位为5)
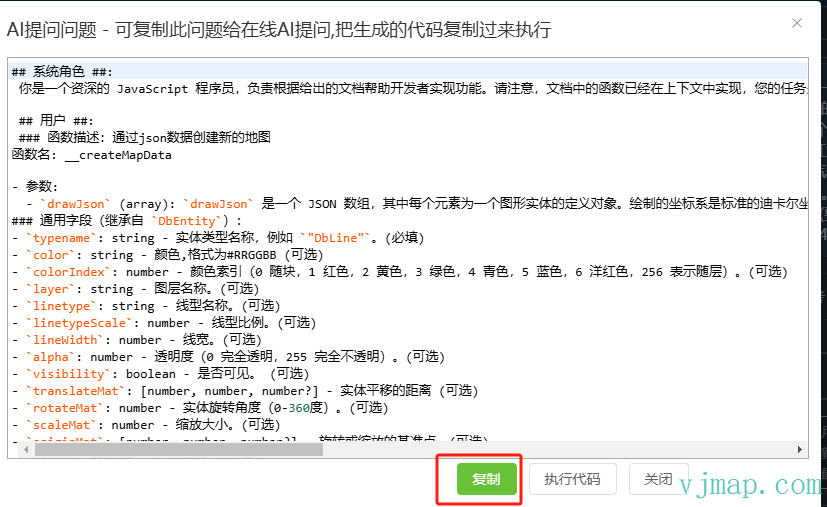
- 3、点击发送开始提问,在之后弹出的
AI提问问题对话框中选择复制,把问题复制下来。
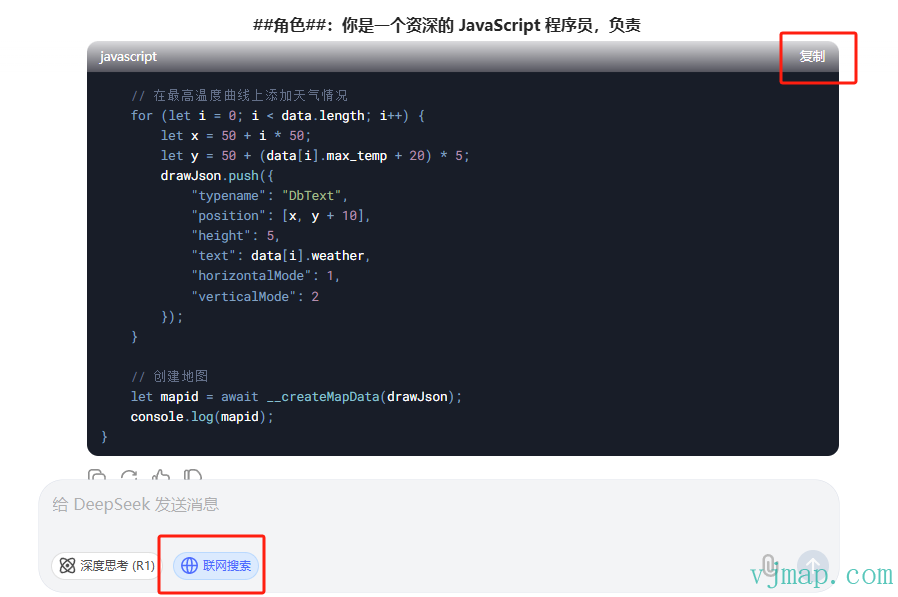
- 4、打开在线AI网站如 deepseek (opens new window), 复制刚粘贴的内容
- 5、复制AI生成的代码

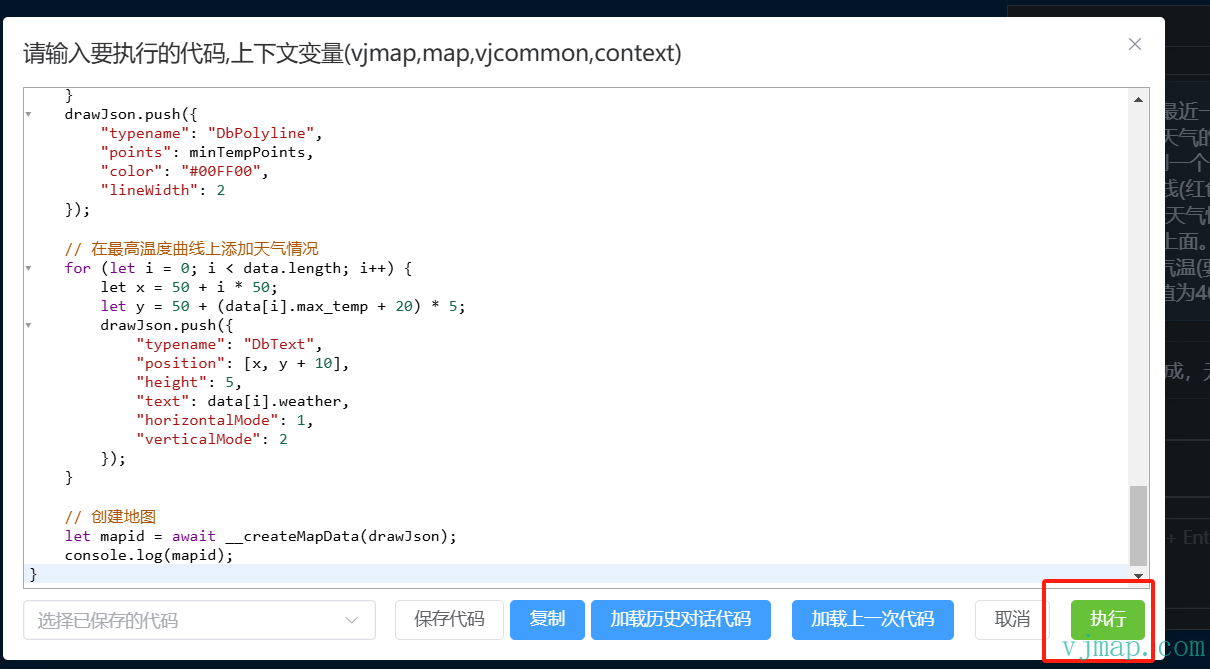
- 6、在
AI提问问题对话框中点击执行代码或者点击工具栏菜单中的执行代码,粘贴刚复制的代码,点击执行
- 7、等结果执行完成,就可以查看执行效果了

# 接口定义
attachMap函数相关参数定义
export type ThemeMode = 'light' | 'dark'
export interface ThemeConfig {
mode?: ThemeMode
primaryColor?: string
borderColor?: string
backgroundColor?: string
containerBackground?: string
textColor?: string
codeBgColor?: string
}
export interface BaseChatOptions {
type?: ModelType
temperature?: number
streamCallback?: (content: string) => void
interactiveSystemPrompt?: string // 添加图形交互提示词
chatSystemPrompt?: string
rankPrompt?: string;
historyChatNum?: number
topK?: number // 添加对话提示词
scoreThreshold?: number
diableAutoExecCode?: boolean
knowledgeConfirm?: boolean
knowledgeRank?: boolean
rankScoreThreshold?: number
similarityScoreTopK?: number
welcomePrompt?: string
}
export interface OllamaChatOptions extends BaseChatOptions {
type: 'ollama'
model: string
baseUrl: string
}
export interface OpenAIChatOptions extends BaseChatOptions {
type: 'openai'
model: string
apiKey: string
baseUrl?: string
}
export type ChatOptions = OllamaChatOptions | OpenAIChatOptions
export interface ChatMapOptions {
theme?: ThemeConfig;
chat: ChatOptions;
resizable?: boolean;
silent?: boolean;
hiddenUI?: boolean;
userVectorDocs?: string;
size?: {
width: number;
height: number;
};
position?: {
left?: number;
top?: number;
right?: number;
bottom?: number;
};
opacity?: number;
minimizePosition?: 'left' | 'right';
title?: string;
historyChatNum?: number;
topK?: number;
scoreThreshold?: number;
onClose?: () => void;
}
const defaultThemes: Record<ThemeMode, ThemeConfig> = {
light: {
primaryColor: '#409eff',
borderColor: '#c0c4cc',
backgroundColor: '#f5f7fa',
containerBackground: '#ffffff',
textColor: '#303133',
codeBgColor: '#f6f8fa'
},
dark: {
primaryColor: '#507F80',
borderColor: '#666668',
backgroundColor: '#2d2d2d',
containerBackground: '#1e1e1e',
textColor: '#e5eaf3',
codeBgColor: '#282c34'
}
}
// 默认配置
const defaultOptions: Partial<ChatMapOptions> = {
size: {
width: 600,
height: 500
},
opacity: 0.8,
minimizePosition: 'right'
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
