# 测量工具
CAD如今在各个领域均得到了普遍的应用并大大提高了工程技术人员的工作效率。在桌面端,AutoCAD测量工具已经非常强大;然后在Web端,如何准确、快速的对CAD图在Web进行测量呢?
# 功能
- 能Web在线打开AutoCAD图形
- 测量距离
- 测量面积
- 测量角度
- 坐标标注
- 测量时能捕捉Web端CAD图形上面的坐标,提高准确度
- 测量时能对捕捉进行开关启用
- 测量时能启用正交模式
- 测量时能自定义右键菜单功能
- 能进行连续测量
- 测量结束后,能删除已测量的结果
# 效果
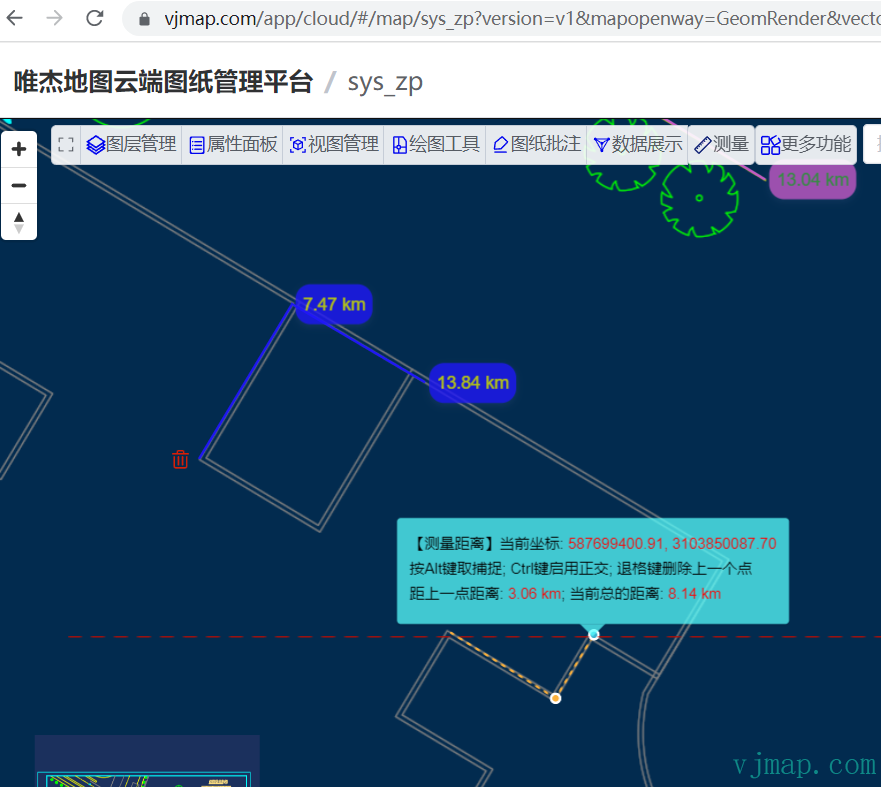
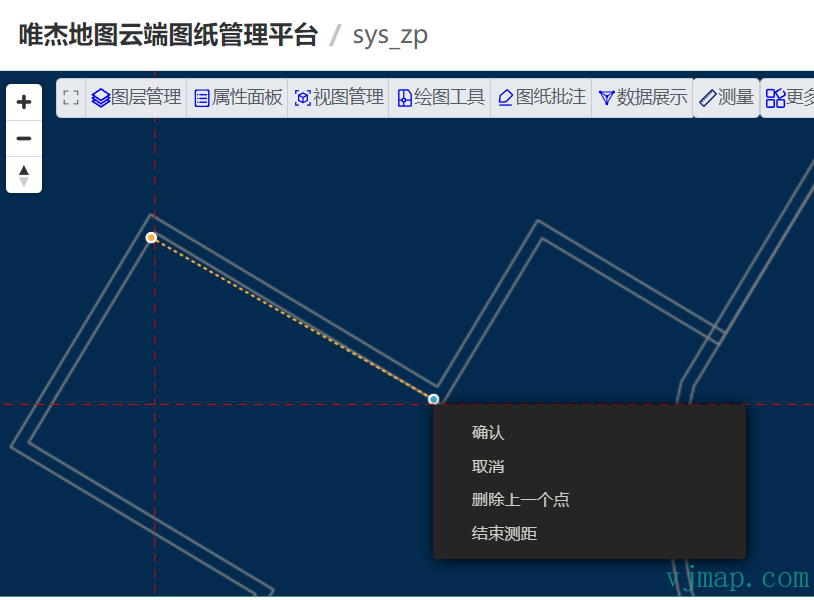
# 测量距离

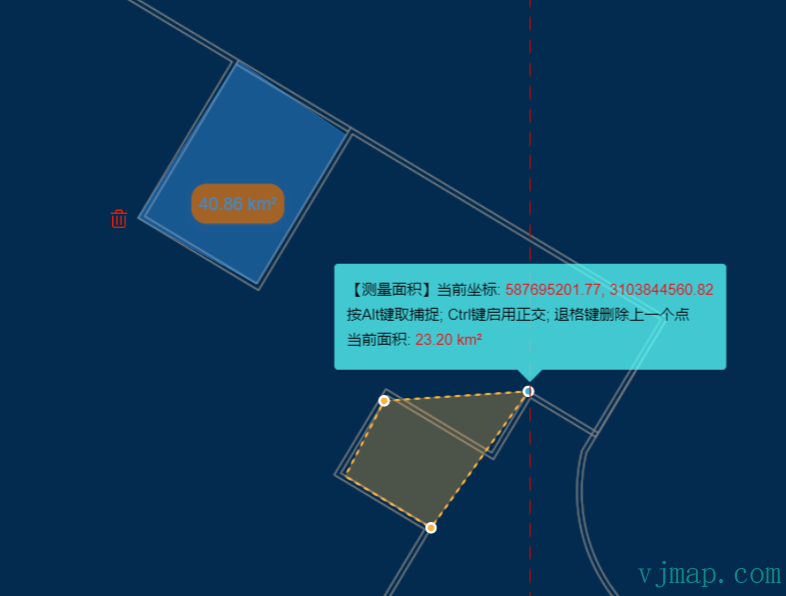
# 测量面积

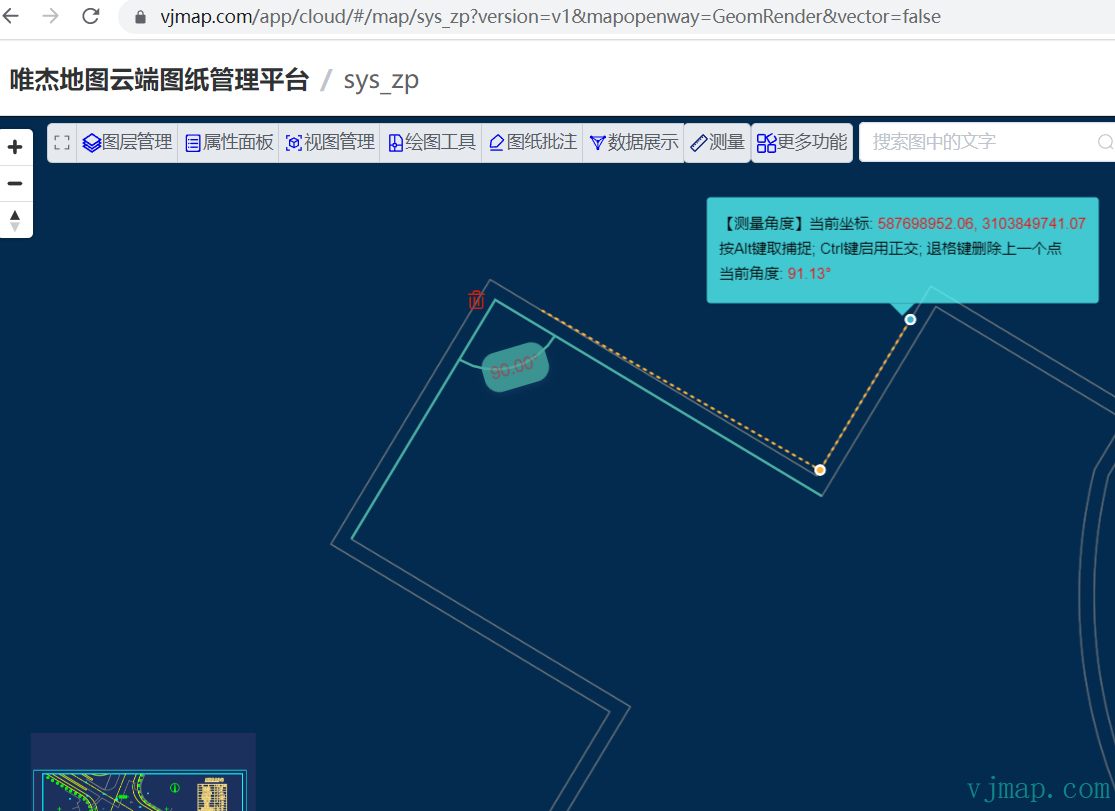
# 测量角度

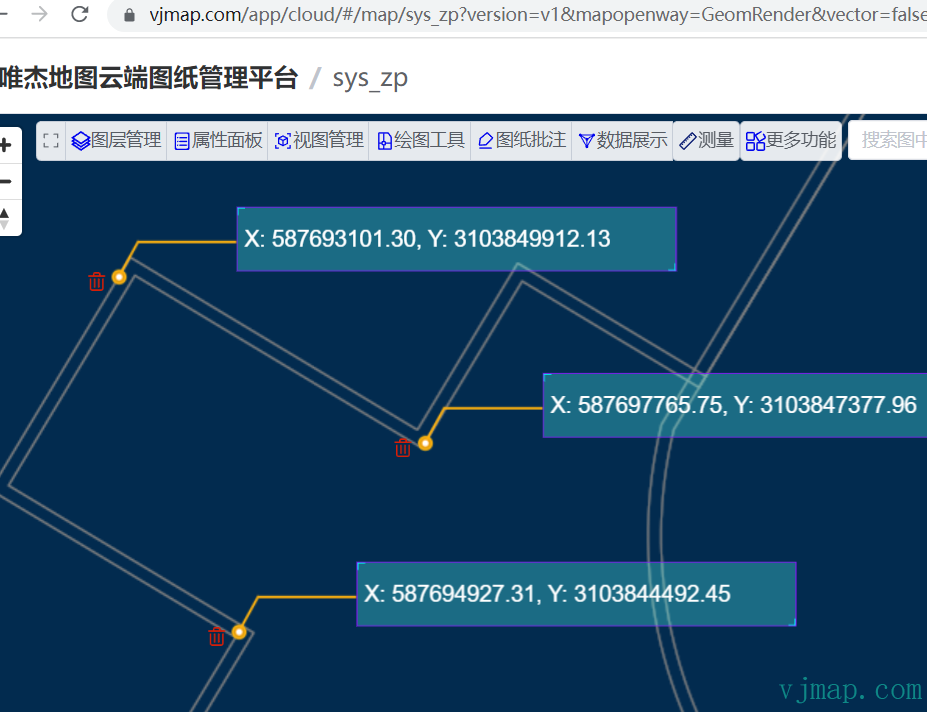
# 坐标标注

# 其他功能
在测量过程中,按Alt键可开启关闭捕捉;按Ctrl键可启用正交模式;按退格键可删除上一个点;按ESC键取消测量;按Enter键结束测量; 按右键弹出上下文菜单

# 代码实现
上面的案例代码已开源。访问 (唯杰地图云端图纸管理平台 (opens new window) https://vjmap.com/app/cloud) ,点击下载此案例源码即可。
import vjmap, { Map } from 'vjmap'
import { sleep } from '~/utils/ui';
import { getMapSnapPoints } from './snap';
let snapObj: any; // 设置的捕捉的实体
let curMeasureCmd: string; // 当前测量命令
export async function runMeasureCmd(map: Map, cmd: string) {
curMeasureCmd = cmd;
if (cmd != "measureCancel") {
// 先结束当前测量
await measureCancel(map);
if (!snapObj) {
// 获取地图上的捕捉点
snapObj = {};
getMapSnapPoints(map, snapObj);
}
}
switch (cmd) {
case "measureDist":
measureDistLoop(map, snapObj);
break;
case "measureArea":
measureAreaLoop(map, snapObj);
break;
case "measureAngle":
measureAngleLoop(map, snapObj);
break;
case "measureCoordinate":
measureCoordinateLoop(map, snapObj);
break;
case "measureCancel":
await measureCancel(map);
break;
}
}
// 结束绘制
const measureCancel = async (map: Map)=> {
// 连续发送取消键,第一次取消当前绘制,第二次退出测量
map.fire("keyup", {keyCode:27});
await sleep(100);
map.fire("keyup", {keyCode:27});
await sleep(100);
map.setIsInteracting(false); // 没有进行交互操作了
}
let popup: vjmap.Popup | null;
const setPopupText = (text: string, map: Map) => {
if (text) {
if (!popup) {
popup = new vjmap.Popup({
className: "my-custom-popup",
closeOnClick: false,
closeButton: false
})
.setHTML(text)
.setMaxWidth("500px")
.trackPointer()
.addTo(map)
}
else {
popup.setHTML(text);
}
} else {
// 如果为空时,则删除popup
if (popup) {
popup.setLngLat([0,0]); // 取消trackPointer
popup.remove();
popup = null;
}
}
}
// 测量距离循环,直至按ESC键取消,否则测量完一条后,继续测量下一条
const measureDistLoop = async (map: Map, snapObj: any)=> {
while(true) {
let res = await measureDist(map, snapObj);
if (res.exit === true) break;
if (curMeasureCmd != "measureDist") break;
}
}
// 测量距离
const measureDist = async (map: Map, snapObj: any)=> {
let isDrawing = false;
let line = await vjmap.Draw.actionDrawLineSting(map, {
api: {
getSnapFeatures: snapObj //要捕捉的数据项在后面,通过属性features赋值
},
updatecoordinate: (e: any) => {
if (!e.lnglat) return;
isDrawing = true;
const co = map.fromLngLat(e.feature.coordinates[e.feature.coordinates.length - 1]);
let html = `【测量距离】当前坐标:<span style="color: #ff0000"> ${co.x.toFixed(2)}, ${co.y.toFixed(2)}</span>`;
if (e.feature.coordinates.length == 1) {
html += "<br/>请指定要测量的第一点的坐标位置"
} else {
let len = e.feature.coordinates.length;
html += `<br/>按Alt键取捕捉; Ctrl键启用正交; 退格键删除上一个点`
html += `<br/>距上一点距离: <span style="color: #ff0000">${getDist(map, [e.feature.coordinates[len - 2], e.feature.coordinates[len -1]])}</span>`
html += `; 当前总的距离: <span style="color: #ff0000">${getDist(map, e.feature.coordinates)}</span>`
}
setPopupText(html, map)
},
contextMenu: (e: any) => {
new vjmap.ContextMenu({
event: e.event.originalEvent,
theme: "dark", //light
width: "250px",
items: [
{
label: '确认',
onClick: () => {
// 给地图发送Enter键消息即可取消,模拟按Enter键
map.fire("keyup", {keyCode:13})
setPopupText("", map);
}
},
{
label: '取消',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
setPopupText("", map);
}
},{
label: '删除上一个点',
onClick: () => {
// 给地图发送退格键Backspace消息即可删除上一个点,模拟按Backspace键
map.fire("keyup", {keyCode:8})
}
},{
label: '结束测距',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
isDrawing = false;
setPopupText("", map);
}
}
]
});
}
});
if (line.cancel) {
setPopupText("", map);
return {
cancel: true,
exit: isDrawing === false // 如果还没有绘制,就取消的话,就结束测距
};// 取消操作
}
let color = vjmap.randomColor();
let polyline = new vjmap.Polyline({
data: line.features[0].geometry.coordinates,
lineColor: color,
lineWidth: 2
});
polyline.addTo(map);
addMarkersToLine(map, line.features[0].geometry.coordinates, color, polyline.sourceId || "", snapObj);
return {
polyline
};
}
// 给线的加个点加个测量的结果值
const addMarkersToLine = (map: Map, coordinates: Array<[number, number]>, color: string, sourceId: string, snapObj: any) => {
let markerTexts: any = [];
for(let i = 1; i < coordinates.length; i++) {
let text = new vjmap.Text({
text: getDist(map, coordinates.slice(0, i + 1)),
anchor: "left",
offset: [3, 0], // x,y 方向像素偏移量
style:{ // 自定义样式
'cursor': 'pointer',
'opacity': 0.8,
'padding': '6px',
'border-radius': '12px',
'background-color': color,
'border-width': 0,
'box-shadow': '0px 2px 6px 0px rgba(97,113,166,0.2)',
'text-align': 'center',
'font-size': '14px',
'color': `#${color.substring(1).split("").map(c => (15 - parseInt(c,16)).toString(16)).join("")}`,
}
});
text.setLngLat(coordinates[i]).addTo(map);
markerTexts.push(text);
}
// 给第一个点加一个marker用来删除
const deletePng = "delete.png";
let el = document.createElement('div');
el.className = 'marker';
el.style.backgroundImage =
`url(${deletePng})`;
el.style.width = '20px';
el.style.height = '20px';
el.style.backgroundSize = '100%';
el.style.cursor = "pointer";
el.addEventListener('click', function (e) {
map.removeSourceEx(sourceId); // 删除绘制的线
markerTexts.forEach((m: any) => m.remove());
markerTexts = [];
// 多点了下,给地图发送退格键Backspace消息即可删除上一个点,模拟按Backspace键
map.fire("keyup", {keyCode:8})
});
// Add markers to the map.
let deleteMarker = new vjmap.Marker({
element: el,
anchor: 'right'
});
deleteMarker.setLngLat(coordinates[0])
.setOffset([-5, 0])
.addTo(map);
markerTexts.push(deleteMarker)
// 把坐标加进捕捉数组中。
addSnapCoordinates(snapObj, coordinates);
}
// 得到距离值
const getDist = (map: Map, coordinates: Array<[number, number]>) => {
let result = vjmap.Math2D.lineDist(map.fromLngLat(coordinates));
let unit = "m";
if (result >= 1000) {
result /= 1000;
unit = "km";
} else if (result < 0.01) {
result *= 100;
unit = "cm";
}
return result.toFixed(2) + " " + unit;
}
// 增加捕捉点
const addSnapCoordinates = (snapObj: any, coordinates: Array<[number, number]>) => {
snapObj.features.push({
type: "Feature",
geometry: {
type: "LineString",
coordinates: [...coordinates]
}
})
}
// 测量面积
const measureArea = async (map: Map, snapObj: any)=> {
let isDrawing = false;
let poly = await vjmap.Draw.actionDrawPolygon(map, {
api: {
getSnapFeatures: snapObj //要捕捉的数据项在后面,通过属性features赋值
},
updatecoordinate: (e: any) => {
if (!e.lnglat) return;
isDrawing = true;
const co = map.fromLngLat(e.feature.coordinates[0][e.feature.coordinates.length - 1]);
let html = `【测量面积】当前坐标:<span style="color: #ff0000"> ${co.x.toFixed(2)}, ${co.y.toFixed(2)}</span>`;
if (e.feature.coordinates[0].length == 1) {
html += "<br/>请指定要测量的第一点的坐标位置"
} else {
html += `<br/>按Alt键取捕捉; Ctrl键启用正交; 退格键删除上一个点`
html += `<br/>当前面积: <span style="color: #ff0000">${getArea(map, e.feature.coordinates[0])}</span>`
}
setPopupText(html, map)
},
contextMenu: (e: any) => {
new vjmap.ContextMenu({
event: e.event.originalEvent,
theme: "dark", //light
width: "250px",
items: [
{
label: '确认',
onClick: () => {
// 给地图发送Enter键消息即可取消,模拟按Enter键
map.fire("keyup", {keyCode:13})
setPopupText("", map);
}
},
{
label: '取消',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
setPopupText("", map);
}
},{
label: '删除上一个点',
onClick: () => {
// 给地图发送退格键Backspace消息即可删除上一个点,模拟按Backspace键
map.fire("keyup", {keyCode:8})
}
},{
label: '结束测面积',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
isDrawing = false;
setPopupText("", map);
}
}
]
});
}
});
if (poly.cancel) {
debugger
setPopupText("", map);
return {
cancel: true,
exit: isDrawing === false // 如果还没有绘制,就取消的话,就结束测距
};// 取消操作
}
let color = vjmap.randomColor();
let polygon = new vjmap.Polygon({
data: poly.features[0].geometry.coordinates[0],
fillColor: color,
fillOpacity: 0.4,
fillOutlineColor: color,
});
polygon.addTo(map);
addMarkersToPolygon(map, poly.features[0].geometry.coordinates[0], color, polygon.sourceId || "", snapObj);
return {
polygon
};
}
// 测量面积循环,直至按ESC键取消,否则测量完一条后,继续测量下一条
const measureAreaLoop = async (map: Map, snapObj: any)=> {
while(true) {
let res = await measureArea(map, snapObj);
if (res.exit === true) break;
if (curMeasureCmd != "measureArea") break;
}
}
// 给加个测量的结果值
const addMarkersToPolygon = (map: Map, coordinates: Array<[number, number]>, color: string, sourceId: string, snapObj: any) => {
let markerTexts: any = [];
const center = vjmap.polygonCentroid(map.fromLngLat(coordinates));
let text = new vjmap.Text({
text: getArea(map, coordinates),
anchor: "center",
offset: [0, 0], // x,y 方向像素偏移量
style:{ // 自定义样式
'cursor': 'pointer',
'opacity': 0.8,
'padding': '6px',
'border-radius': '12px',
'background-color': `#${color.substring(1).split("").map(c => (15 - parseInt(c,16)).toString(16)).join("")}`,
'border-width': 0,
'box-shadow': '0px 2px 6px 0px rgba(97,113,166,0.2)',
'text-align': 'center',
'font-size': '14px',
'color': color,
}
});
text.setLngLat(map.toLngLat(center)).addTo(map);
markerTexts.push(text);
// 给第一个点加一个marker用来删除
const deletePng = = "delete.png";
let el = document.createElement('div');
el.className = 'marker';
el.style.backgroundImage =
`url(${deletePng})`;
el.style.width = '20px';
el.style.height = '20px';
el.style.backgroundSize = '100%';
el.style.cursor = "pointer";
el.addEventListener('click', function (e) {
map.removeSourceEx(sourceId); // 删除绘制的线
markerTexts.forEach((m: any) => m.remove());
markerTexts = [];
});
// Add markers to the map.
let deleteMarker = new vjmap.Marker({
element: el,
anchor: 'right'
});
deleteMarker.setLngLat(coordinates[0])
.setOffset([-5, 0])
.addTo(map);
markerTexts.push(deleteMarker)
// 把坐标加进捕捉数组中。
addSnapCoordinates(snapObj, coordinates);
}
// 得到面积值
const getArea = (map: Map, coordinates: Array<[number, number]>) => {
let result = vjmap.calcPolygonArea(map.fromLngLat(coordinates));
let unit = "m²";
if (result >= 1e6) {
result /= 1e6;
unit = "km²";
} else if (result < 1.0/1e4) {
result *= 1e4;
unit = "cm²";
}
return result.toFixed(2) + " " + unit;
}
// 测量角度
const measureAngle = async (map: Map, snapObj: any)=> {
let isDrawing = false;
let line = await vjmap.Draw.actionDrawLineSting(map, {
pointCount: 3,// 只需三个点,绘制完三个点后,自动结束
api: {
getSnapFeatures: snapObj //要捕捉的数据项在后面,通过属性features赋值
},
updatecoordinate: (e: any) => {
if (!e.lnglat) return;
isDrawing = true;
const co = map.fromLngLat(e.feature.coordinates[e.feature.coordinates.length - 1]);
let html = `【测量角度】当前坐标:<span style="color: #ff0000"> ${co.x.toFixed(2)}, ${co.y.toFixed(2)}</span>`;
if (e.feature.coordinates.length == 1) {
html += "<br/>请指定要测量的第一点的坐标位置"
} else {
let len = e.feature.coordinates.length;
html += `<br/>按Alt键取捕捉; Ctrl键启用正交; 退格键删除上一个点`
html += `<br/>当前角度: <span style="color: #ff0000">${getAngle(map, e.feature.coordinates).angle}</span>`
}
setPopupText(html, map)
},
contextMenu: (e: any) => {
new vjmap.ContextMenu({
event: e.event.originalEvent,
theme: "dark", //light
width: "250px",
items: [
{
label: '确认',
onClick: () => {
// 给地图发送Enter键消息即可取消,模拟按Enter键
map.fire("keyup", {keyCode:13})
setPopupText("", map);
}
},
{
label: '取消',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
setPopupText("", map);
}
},{
label: '删除上一个点',
onClick: () => {
// 给地图发送退格键Backspace消息即可删除上一个点,模拟按Backspace键
map.fire("keyup", {keyCode:8})
}
},{
label: '结束测角度',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
isDrawing = false;
setPopupText("", map);
}
}
]
});
}
});
if (line.cancel) {
setPopupText("", map);
return {
cancel: true,
exit: isDrawing === false // 如果还没有绘制,就取消的话,就结束测距
};// 取消操作
}
let color = vjmap.randomColor();
let polyline = new vjmap.Polyline({
data: line.features[0].geometry.coordinates,
lineColor: color,
lineWidth: 2
});
polyline.addTo(map);
addMarkersToAngle(map, line.features[0].geometry.coordinates, color, polyline.sourceId || "", snapObj);
return {
polyline
};
}
// 测量角度循环,直至按ESC键取消,否则测量完一条后,继续测量下一条
const measureAngleLoop = async (map: Map, snapObj: any)=> {
while(true) {
let res = await measureAngle(map, snapObj);
if (res.exit === true) break;
if (curMeasureCmd != "measureAngle") break;
}
}
// 给加个测量的结果值
const addMarkersToAngle = (map: Map, coordinates: Array<[number, number]>, color: string, sourceId: string, snapObj: any) => {
if (coordinates.length < 3) return;
let markerTexts: any = [];
let points = map.fromLngLat(coordinates);
let textPoint = coordinates[1];
let ang = getAngle(map, coordinates);
// 绘制注记圆弧
const cirleArcPath = vjmap.getCirclePolygonCoordinates(
points[1],
points[1].distanceTo(points[0]) / 4.0, 36,
ang.startAngle, ang.endAngle, false);
let path = new vjmap.Polyline({
data: map.toLngLat(cirleArcPath),
lineColor: color,
lineWidth: 2
});
path.addTo(map);
markerTexts.push(path)
// @ts-ignore
let arcPoints = path.getData().features[0].geometry.coordinates;
let arcMid = arcPoints[Math.ceil(arcPoints.length / 2)];// 取中点
let textAngle = vjmap.radiansToDegrees(-map.fromLngLat(arcMid).angleTo(points[1])) + 90;
if (textAngle > 90) textAngle += 180;
else if (textAngle > 270) textAngle -= 180;
let text = new vjmap.Text({
text: ang.angle as string,
anchor: "center",
rotation: textAngle,
offset: [0, 0], // x,y 方向像素偏移量
style:{ // 自定义样式
'cursor': 'pointer',
'opacity': 0.8,
'padding': '6px',
'border-radius': '12px',
'background-color': color,
'border-width': 0,
'box-shadow': '0px 2px 6px 0px rgba(97,113,166,0.2)',
'text-align': 'center',
'font-size': '14px',
'color': `#${color.substring(1).split("").map(c => (15 - parseInt(c,16)).toString(16)).join("")}`,
}
});
text.setLngLat(arcMid).addTo(map);
markerTexts.push(text);
// 给第一个点加一个marker用来删除
const deletePng = = "delete.png";
let el = document.createElement('div');
el.className = 'marker';
el.style.backgroundImage =
`url(${deletePng})`;
el.style.width = '20px';
el.style.height = '20px';
el.style.backgroundSize = '100%';
el.style.cursor = "pointer";
el.addEventListener('click', function (e) {
map.removeSourceEx(sourceId); // 删除绘制的线
markerTexts.forEach((m: any) => m.remove());
markerTexts = [];
});
// Add markers to the map.
let deleteMarker = new vjmap.Marker({
element: el,
anchor: 'right'
});
deleteMarker.setLngLat(coordinates[1])
.setOffset([-5, 0])
.addTo(map);
markerTexts.push(deleteMarker)
// 把坐标加进捕捉数组中。
addSnapCoordinates(snapObj, coordinates);
}
// 得到角度值
const getAngle = (map: Map, coordinates: Array<[number, number]>) => {
let points = map.fromLngLat(coordinates);
if (points.length < 3) return { angle: 0.0 }
let angle1 = points[0].angleTo(points[1]);
let angle2 = points[2].angleTo(points[1]);
let angle = angle1 - angle2;
let deg = vjmap.radiansToDegrees(angle);//弧度转角度
let dir = true;
if (deg < 0) {
deg = -deg;
dir = !dir;
}
if (deg > 180) {
deg = 360 - deg;
dir = !dir;
}
let startAngle = !dir ? vjmap.radiansToDegrees(angle1) : vjmap.radiansToDegrees(angle2);
let endAngle = dir ? vjmap.radiansToDegrees(angle1) : vjmap.radiansToDegrees(angle2);
startAngle = startAngle < 0 ? 360 + startAngle : startAngle;
endAngle = endAngle < 0 ? 360 + endAngle : endAngle;
if (endAngle < startAngle) {
endAngle += 360;
}
return {
angle: deg.toFixed(2) + "°",
dir,
startAngle,
endAngle
}
}
// 测量坐标
const measureCoordinate = async (map: Map, snapObj: any)=> {
let isDrawing = false;
let point = await vjmap.Draw.actionDrawPoint(map, {
api: {
getSnapFeatures: snapObj //要捕捉的数据项在后面,通过属性features赋值
},
updatecoordinate: (e: any) => {
if (!e.lnglat) return;
isDrawing = true;
const co = map.fromLngLat(e.lnglat);
let html = `【测量坐标】当前坐标:<span style="color: #ff0000"> ${co.x.toFixed(2)}, ${co.y.toFixed(2)}</span>`;
setPopupText(html, map)
},
contextMenu: (e: any) => {
new vjmap.ContextMenu({
event: e.event.originalEvent,
theme: "dark", //light
width: "250px",
items: [
{
label: '确认',
onClick: () => {
// 给地图发送Enter键消息即可取消,模拟按Enter键
map.fire("keyup", {keyCode:13})
setPopupText("", map);
}
},
{
label: '取消',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
setPopupText("", map);
}
},
{
label: '结束测坐标',
onClick: () => {
// 给地图发送ESC键消息即可取消,模拟按ESC键
map.fire("keyup", {keyCode:27})
isDrawing = false;
setPopupText("", map);
}
}
]
});
}
});
if (point.cancel) {
setPopupText("", map);
return {
cancel: true,
exit: isDrawing === false
};// 取消操作
}
addMarkersToCoord(map, point.features[0].geometry.coordinates);
return {
point
};
}
// 测量坐标循环,直至按ESC键取消
const measureCoordinateLoop = async (map: Map, snapObj: any)=> {
while(true) {
let res = await measureCoordinate(map, snapObj);
if (res.exit === true) break;
if (curMeasureCmd != "measureCoordinate") break;
}
}
// 给加个点加个测量的结果值
const addMarkersToCoord = (map: Map, coordinates: [number, number]) => {
let markerTexts: any = [];
let co = map.fromLngLat(coordinates);
let content = `X: ${co.x.toFixed(2)}, Y: ${co.y.toFixed(2)}`
let marker = createLeaderMarker(map, coordinates, content);
markerTexts.push(marker);
// 给第一个点加一个marker用来删除
const deletePng = "delete.png";
let el = document.createElement('div');
el.className = 'marker';
el.style.backgroundImage =
`url(${deletePng})`;
el.style.width = '20px';
el.style.height = '20px';
el.style.backgroundSize = '100%';
el.style.cursor = "pointer";
el.addEventListener('click', function (e) {
markerTexts.forEach((m: any) => m.remove());
markerTexts = [];
});
// Add markers to the map.
let deleteMarker = new vjmap.Marker({
element: el,
anchor: 'right'
});
deleteMarker.setLngLat(coordinates)
.setOffset([-5, 0])
.addTo(map);
markerTexts.push(deleteMarker)
}
// 引线标记
const createLeaderMarker = (map: Map, lnglat: [number, number], content: string) => {
let el = document.createElement('div');
el.className = 'marker';
el.style.position = 'absolute'
let img = document.createElement("div");
img.style.backgroundImage = 'bk.png';
img.style.backgroundRepeat = "no-repeat"
img.style.height = '37px';
img.style.width = '100px';
img.style.position = 'absolute';
img.style.left = '-3px';
img.style.bottom = '-3px';
img.style.right = "0px"
el.appendChild(img);
let panel = document.createElement("div");
panel.style.height = '50px';
panel.style.width = '350px';
panel.style.position = 'absolute';
panel.style.left = '97px';
panel.style.top = '-60px';
panel.style.border = "solid 1px #8E0EFF";
panel.style.background = 'linear-gradient(#00ffff, #00ffff) left top, linear-gradient(#00ffff, #00ffff) left top, linear-gradient(#00ffff, #00ffff) right bottom, linear-gradient(#00ffff, #00ffff) right bottom';
panel.style.backgroundRepeat = 'no-repeat';
panel.style.backgroundColor ='rgba(87,255,255, 0.3)'
panel.style.backgroundSize = '1px 6px, 6px 1px';
panel.style.fontSize = '18px';
panel.style.color = '#ffffff';
panel.innerHTML = `<div style='margin: 15px 5px 15px 5px'>${content}</div>`;
el.appendChild(panel);
// Add markers to the map.
let marker = new vjmap.Marker({
element: el,
anchor: "bottom-left"
})
marker.setLngLat(lnglat)
.addTo(map);
return marker
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
