# 移动端和桌面端开发
# 移动端开发
唯杰地图完全兼容移动端查看。在每个示例中和云平台管理中都增加了手机扫一扫的功能,可直接扫描二维码在手机端查看效果。

移动端开发,如果是原生开发,请用webview基于h5开发。
提示
如果使用uniapp开发小程序时,因为地图div大量操作dom元素,需使用uniapp提供的renderjs模式。具体原因可查看文档 https://dengzile.com/2020/10/%E5%9C%A8uni-app%E4%B8%AD%E4%BD%BF%E7%94%A8renderjs/ (opens new window)
# 桌面端开发(C#为例)
桌面端开发开发和移动端开发类似,需用webview Browser 加载html的思路来开发。
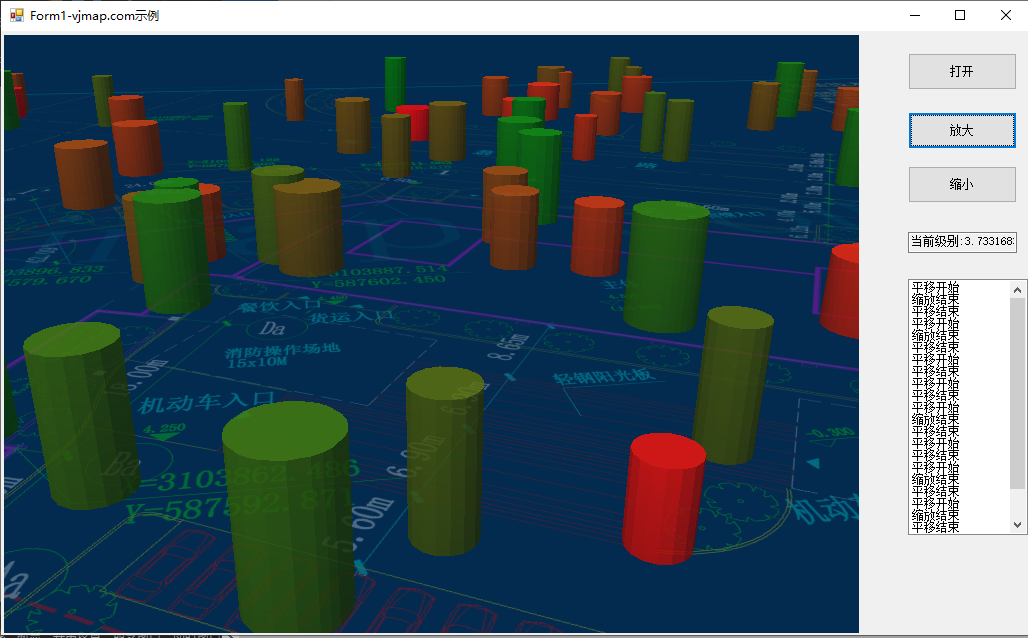
# 效果
以 C# 为例,效果如下

# 代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using CefSharp.WinForms;
using CefSharp;
namespace CefForm
{
public partial class Form1 : Form
{
public class AsyncHostObject
{
Form1 m_host;
public AsyncHostObject(Form1 frm)
{
this.m_host = frm;
}
public void addMessage(string msg)
{
this.m_host.listBox1.Items.Add(msg);
}
}
public Form1()
{
InitializeComponent();
chromiumWebBrowser1.Load("file:///d:/map/index.html");
ListBox.CheckForIllegalCrossThreadCalls = false;
// 页面加载完毕后打开开发者工具
/*
chromiumWebBrowser1.FrameLoadEnd += (s, eve) =>
{
var browser = chromiumWebBrowser1.GetBrowser();
browser.ShowDevTools();
};*/
JsObjectResolver();
}
private void JsObjectResolver()
{
// 由网页端 CefSharp.BindObjectAsync 触发
chromiumWebBrowser1.JavascriptObjectRepository.ResolveObject += (s, eve) =>
{
var repo = eve.ObjectRepository;
if (eve.ObjectName == "host")
{
repo.Register("host", new AsyncHostObject(this), isAsync: true, options: BindingOptions.DefaultBinder);
}
};
}
private async void button1_Click(object sender, EventArgs e)
{
string strScript = String.Format("openMap('{0}')", "your dwg file path");
var result = await chromiumWebBrowser1.EvaluateScriptAsync(strScript);
}
private void button2_Click(object sender, EventArgs e)
{
setZoomDeltaAsync(1);
}
private void button3_Click(object sender, EventArgs e)
{
setZoomDeltaAsync(-1);
}
public async void setZoomDeltaAsync(int z)
{
string strScript = String.Format("var zoom = map.getZoom(); zoom += {0}; map.setZoom(zoom); zoom", z);
var result = await chromiumWebBrowser1.EvaluateScriptAsync(strScript);
if (result.Result == null) return;
this.textBox1.Text = "当前级别:" + result.Result.ToString();
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
前端相关代码
// 地图服务对象
let svc = new vjmap.Service(env.serviceUrl, env.accessToken)
// 打开地图
let res = await svc.openMap({
mapid: env.exampleMapId, // 地图ID
mapopenway: vjmap.MapOpenWay.GeomRender, // 以几何数据渲染方式打开
style: vjmap.openMapDarkStyle() // div为深色背景颜色时,这里也传深色背景样式
})
if (res.error) {
// 如果打开出错
message.error(res.error)
}
// 获取地图范围
let mapExtent = vjmap.GeoBounds.fromString(res.bounds);
// 根据地图范围建立几何投影坐标系
let prj = new vjmap.GeoProjection(mapExtent);
// 地图对象
let map = new vjmap.Map({
container: 'map', // DIV容器ID
style: svc.rasterStyle(), // 样式,这里是栅格样式
center: prj.toLngLat(mapExtent.center()), // 设置地图中心点
zoom: 4, // 设置地图缩放级别,
pitch: 60, // 倾斜角度
renderWorldCopies: false // 不显示多屏地图
});
// 关联服务对象和投影对象
map.attach(svc, prj);
// 根据地图本身范围缩放地图至全图显示
//map.fitMapBounds();
await map.onLoad();
await CefSharp.BindObjectAsync("host");
map.on("zoomend", () => host.addMessage("缩放结束"))
map.on("movestart", () => host.addMessage("平移开始"))
map.on("moveend", () => host.addMessage("平移结束"))
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
← html、Vue、React应用 三维应用 →
